Sergei Kalugin
Hello! I’m a full-stack web developer based in Helsinki, Finland. I build web applications and digital tools for higher education, with a focus on the humanities and language learning. My work emphasizes clarity, usability, and thoughtful design.
-
- AI
- Azure OpenAI
- Next.js
- React
- Azure Speech
- Drizzle ORM
Jack the Chatbot
Jack is a conversational AI chatbot that supports language learners by helping them practice new vocabulary, reinforce grammar concepts, and develop listening comprehension skills in multiple languages.
-
- Angular
- Textbook
- SVG
Akrobatik
This Angular app was developed in collaboration with the faculty for the second-year German students. It is a digital textbook that features interactive exercises, grammar content, and other helpful resources.
-
- XML
- TEI
- XSLT
- Gulp
- jQuery
- SVG
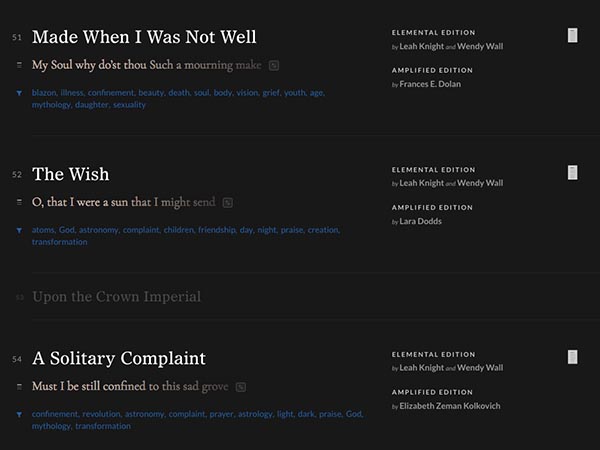
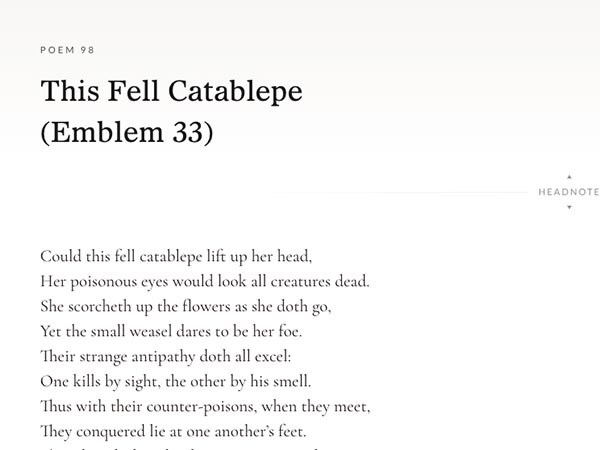
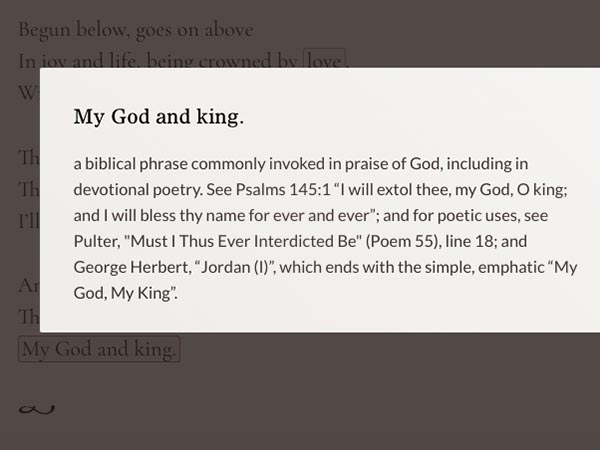
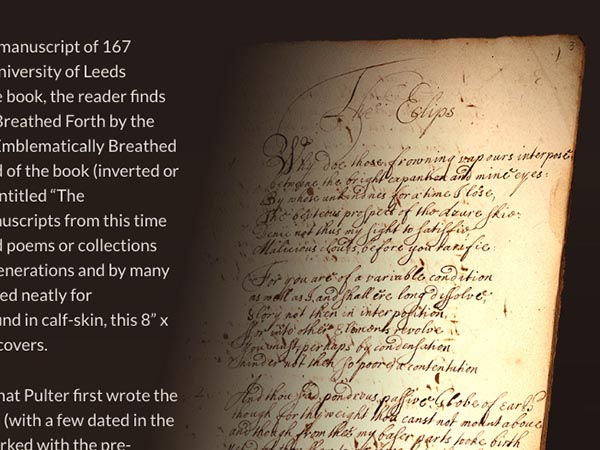
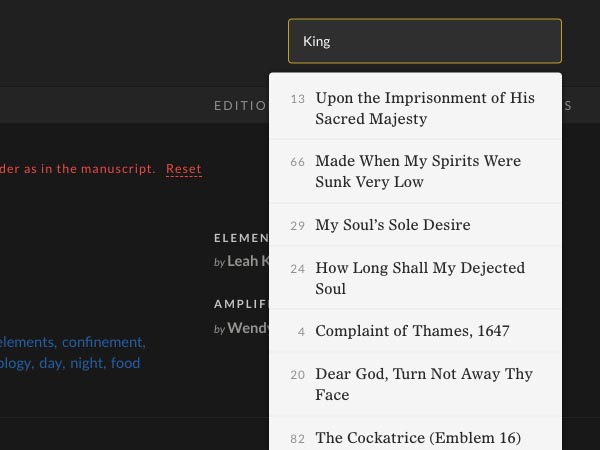
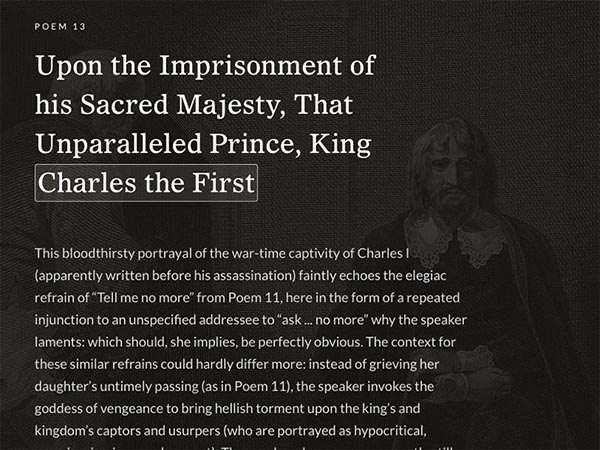
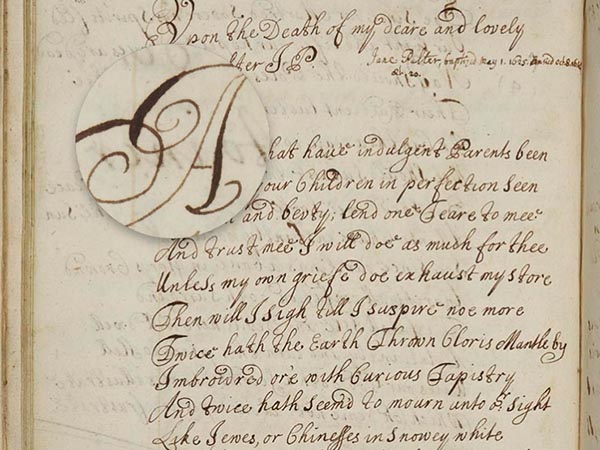
The Pulter Project
This digital edition of poems, written by an early modern poet Hester Pulter, posed interesting challenges in the areas of design, content encoding and processing, as well as front-end scripting.
120 poems and accompanying critical commentary were thoughtfully united by an interface that creates a comfortable reading experience and stimulates exploration. Open the mock-ups to see the thought process.
-
- Angular
- Typescript
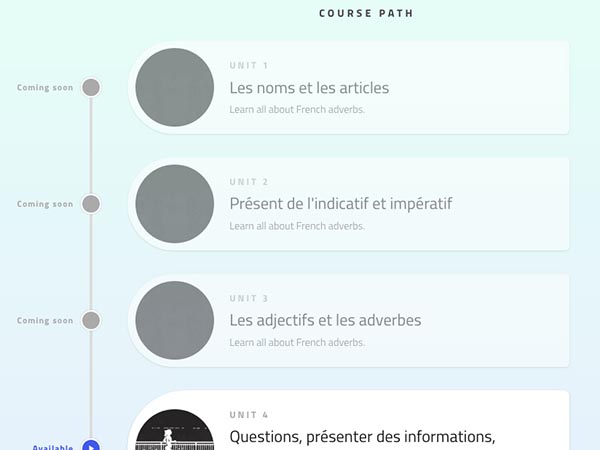
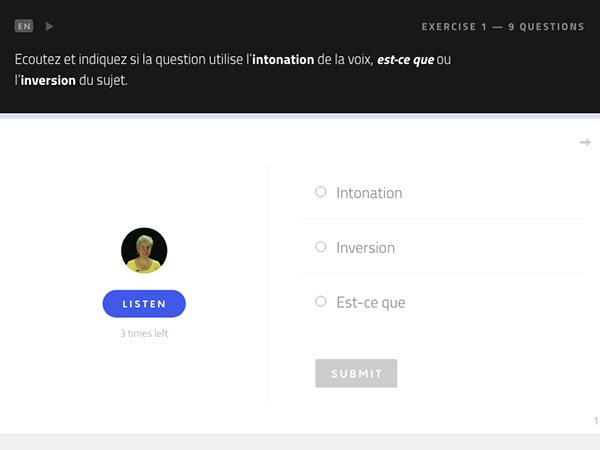
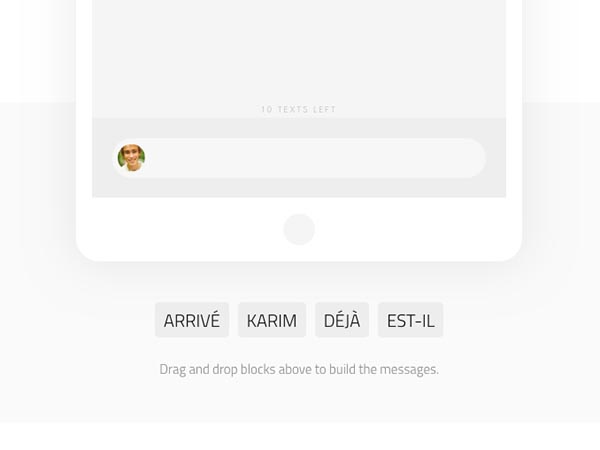
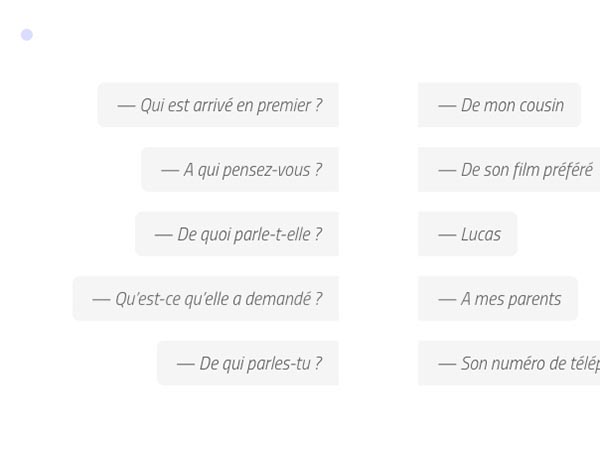
Flipped French
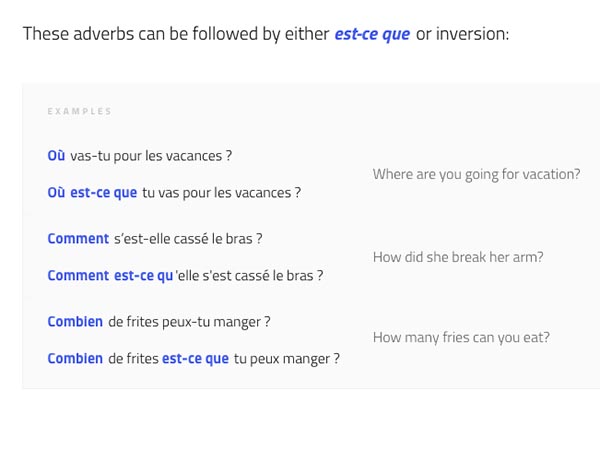
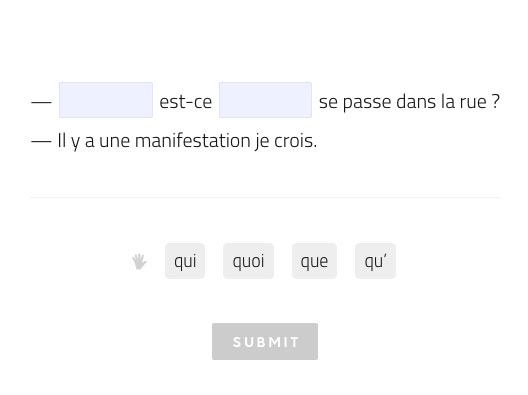
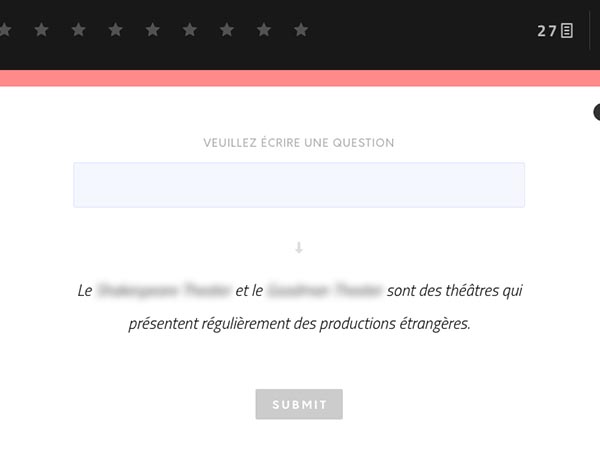
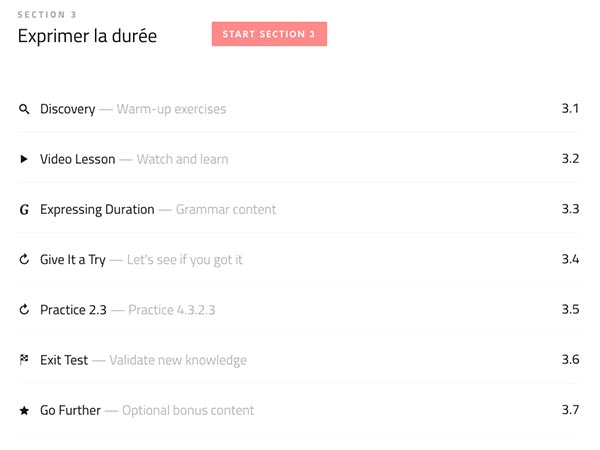
This Angular app is intended to be an alternative for a course book in a “flipped” classroom environment. It features a collection of interactive exercises, textual and video grammar content.
Some of the preparatory design work can be seen here.
-
- AngularJS
- Omeka
- PHP
- Mapbox
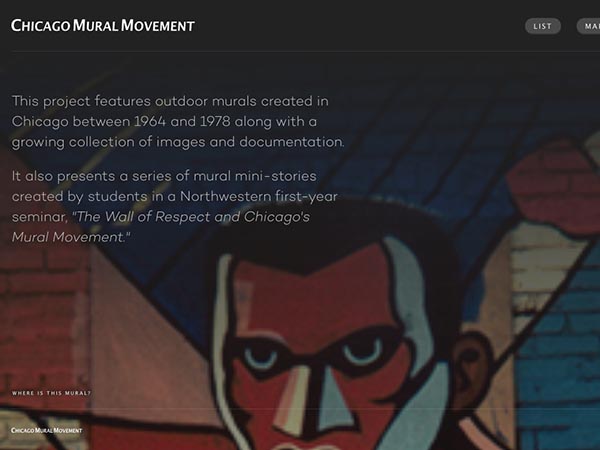
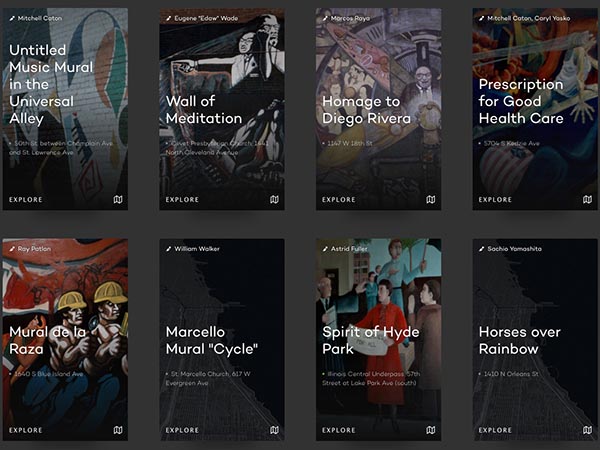
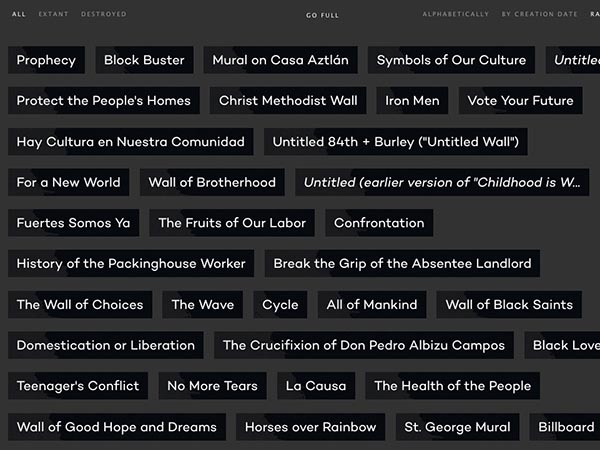
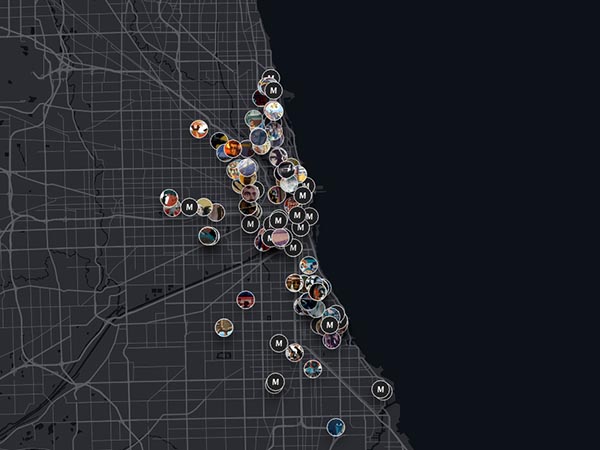
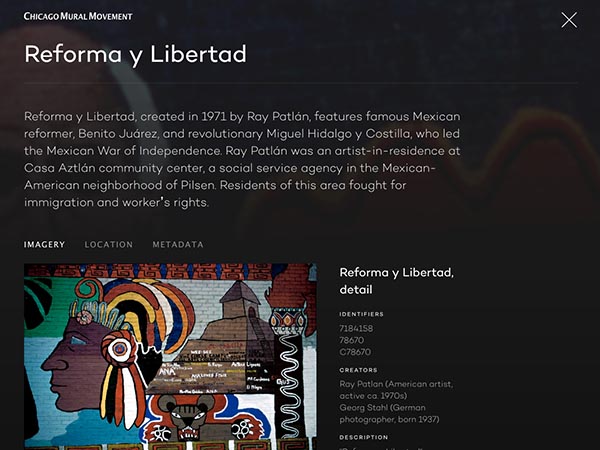
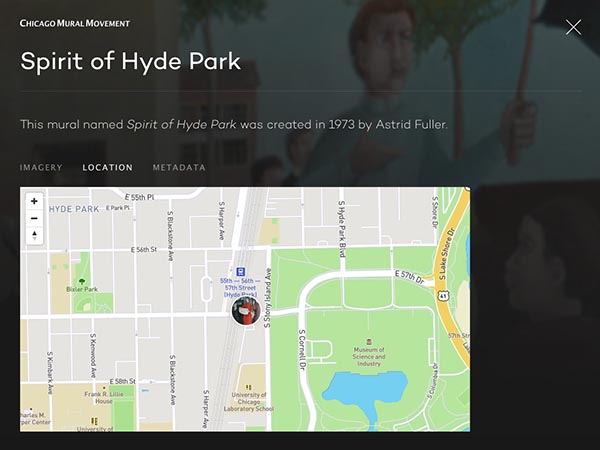
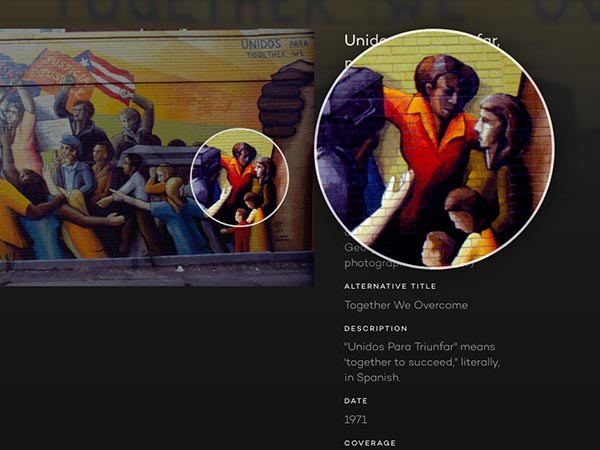
Chicago Mural Movement
This is a class-based creation showcasing a collection of Chicago murals from the 60s and 70s. Metadata handling, mapping, and graphic manipulation were among the key aspects of the project.
The back-end is powered by Omeka CMS and the Angular.js app is consuming the data exposed by Omeka’s REST API.
-
- Angular
- Typescript
- HTML5
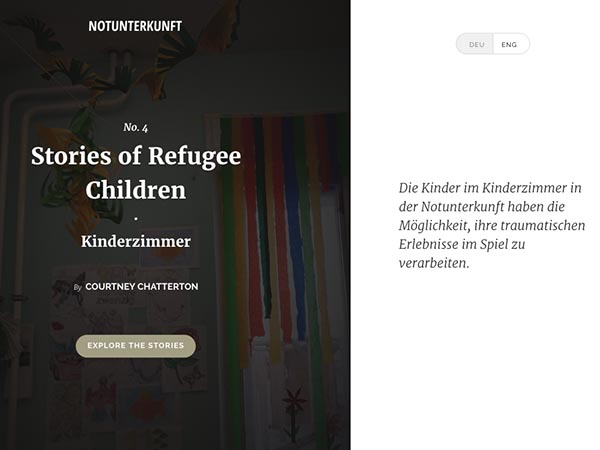
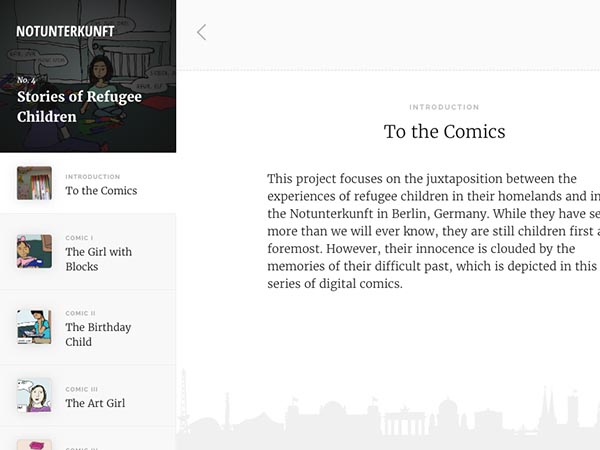
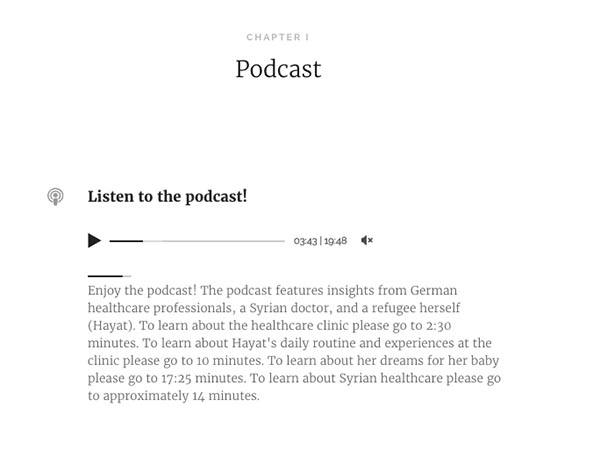
Notunterkunft
A group of students travelled to Berlin to learn about the lives of people living in a “Notunterkunft”—a shelter for immigrants. This Angular app presents their work in a collection of unique stories.
See this InVision prototype to get an idea about the design process for this site.
- More Work
-
Visualizing Les Mis
Visualizing a novel is an exciting challenge. This WordPress site showcases the result of that work through a variety of interactive graphs and maps.
- Wordpress
- PHP
- SVG
- R
- Gephi
- Community detection
-
Open Door Archive
Omeka-based digital repository and exhibition space is dedicated to the print culture and multimedia archives of multiethnic poetry.
- Omeka
- PHP
- MySQL
- Metadata
- Dublin Core
-
WildWords
This class-based project is an attempt to create an encyclopedia of university-specific language. The chosen engine—MediaWiki—allows the site to evolve over time.
- CakePHP
- MediaWiki
- SVG
-
Shakespeare’s Circuits
Another custom class-based WordPress site shows the work of students who—equipped with modern digital tools— explore Shakespeare’s powerful global impact.
- Wordpress
- PHP
- Twig
- Carto